
그동안 유튜브는 광고차단 프로그램인 애드블록으로 광고를 차단하고 사용해왔는데, 얼마 전부터 광고차단을 해제하라는 메세지가 뜨기시작했다. 급기야 오늘은 갑자기 위와 같이 아에 영상재생을 차단하겠다는 경고창이 뜨니 심기가 무척 불편해졌다.
"동영상 3개가 재생된 후 동영상 플레이어가 차단됩니다." 라고 뜬 후 무시하고 연속으로 3회 시청하면 영상재생이 차단되어 버린다. 영상이 재생되지 않아 어쩔 수 없이 광고차단 해제를 하니 다시 재생은 되는데... 뭔가 진것같고 심기가 불편해져서 바로 방법을 찾기 시작했다.
적용하기 쉬우면서 효과적으로 보이는 방법을 크게 2가지 발견했다.
방법 1. Tampermonkey (크롬 확장프로그램)을 활용하는 방법
방법 2. 유블록 오리진(uBlock Origin)을 활용하는 방법
필자는 1번 방법이 뭔가 더 원초적이고 단순무식한 방법이라서 그만큼 구글에의해 막히지 않을 것 같은 1번 방법을 적용하였고 그 방법을 정리해놓고자 한다. 작동원리는 광고를 차단하는것이 아니라 순식간에 10배속 무음으로 지나가게 해서 광고를 본것으로 인식시키는 방법이다. 따라만 하면 된다.
1. 'Chrome'이나 '네이버 웨일' 웹브라우저를 설치 및 실행한다.
Chrome 웹스토어를 사용할 수 있는 브라우저라면 OK.

.
2. Tampermonkey 확장 프로그램 설치
크롬 웹스토어에서 Tampermonkey 를 검색하거나, 아래 링크를 클릭하여 확장 프로그램을 설치한다.
https://chrome.google.com/webstore/detail/tampermonkey/dhdgffkkebhmkfjojejmpbldmpobfkfo?hl=ko

설치가 완료되면 아래처럼 선택 후 대시보드에 진입하여 정상적으로 설치되었는지 확인한다.


이건 선택사항이지만 필자는 찝찝해서 Tampermonkey의 '설정'에 들어가 '익명 통계' 정보 수집을 아래와 같이 비활성화 시켰다.

3. RemoveAdblockThing 유저 스크립트를 Tampermonkey에 추가한다.
https://github.com/TheRealJoelmatic/RemoveAdblockThing
GitHub - TheRealJoelmatic/RemoveAdblockThing: Removes The "Ad blocker are not allowed on Youtube"
Removes The "Ad blocker are not allowed on Youtube" - GitHub - TheRealJoelmatic/RemoveAdblockThing: Removes The "Ad blocker are not allowed on Youtube"
github.com
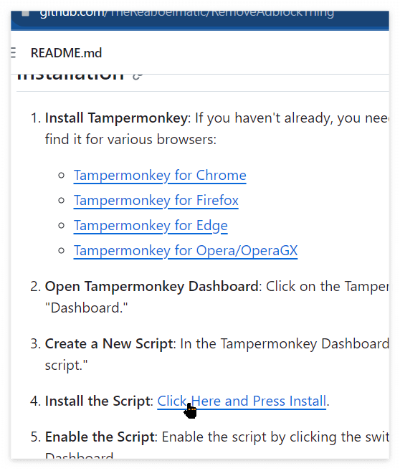
위 링크 페이지의 스크롤을 내리다 보면 파란글씨의 "Click Here and Press Install." 를 클릭한다.

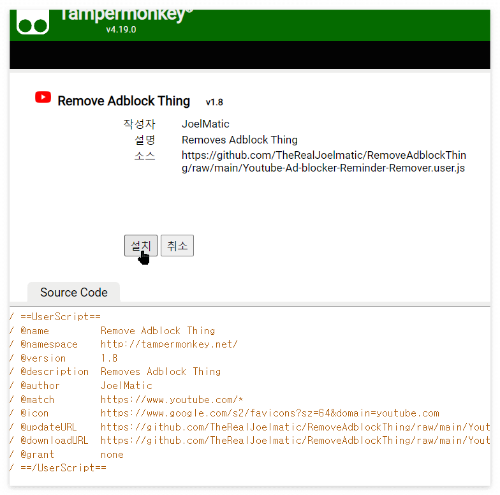
↓ '설치'를 클릭

조금 기다려도 반응이 없으면 F5키를 눌러 새로고침을 해보면 아래와 같이 Tampermonkey에 스크립트가 추가되면서 활성화되어 있는걸 확인할 수 있다.

이제 유튜브를 감상해보면 짧은광고는 너무 빨리 자나가 안뜬것처럼 느껴지고, 조금 긴 광고도 순식간에 지나간다. 오랫동안 막히지 않기를 바라면서 오늘도 자기 전 평화롭게 영상시청을 해 본다.
- 이상 끝 -
해당 JS 소스코드 (보안검토 및 참고용)
// ==UserScript==
// @name Remove Adblock Thing
// @namespace http://tampermonkey.net/
// @version 1.8
// @description Removes Adblock Thing
// @author JoelMatic
// @match https://www.youtube.com/*
// @icon https://www.google.com/s2/favicons?sz=64&domain=youtube.com
// @updateURL https://github.com/TheRealJoelmatic/RemoveAdblockThing/raw/main/Youtube-Ad-blocker-Reminder-Remover.user.js
// @downloadURL https://github.com/TheRealJoelmatic/RemoveAdblockThing/raw/main/Youtube-Ad-blocker-Reminder-Remover.user.js
// @grant none
// ==/UserScript==
(function()
{
//
// Config
//
// Enable The Undetected Adblocker
const adblocker = true;
// Enable The Popup remover
const removePopup = true;
// Enable debug messages into the console
const debug = true;
//
// CODE
//
// Specify domains and JSON paths to remove
const domainsToRemove = [
'*.youtube-nocookie.com/*'
];
const jsonPathsToRemove = [
'playerResponse.adPlacements',
'playerResponse.playerAds',
'adPlacements',
'playerAds',
'playerConfig',
'auxiliaryUi.messageRenderers.enforcementMessageViewModel'
];
// Observe config
const observerConfig = {
childList: true,
subtree: true
};
const keyEvent = new KeyboardEvent("keydown", {
key: "k",
code: "KeyK",
keyCode: 75,
which: 75,
bubbles: true,
cancelable: true,
view: window
});
let mouseEvent = new MouseEvent("click", {
bubbles: true,
cancelable: true,
view: window,
});
//This is used to check if the video has been unpaused already
let unpausedAfterSkip = 0;
if (debug) console.log("Remove Adblock Thing: Remove Adblock Thing: Script started");
// Old variable but could work in some cases
window.__ytplayer_adblockDetected = false;
if(adblocker) addblocker();
if(removePopup) popupRemover();
if(removePopup) observer.observe(document.body, observerConfig);
// Remove Them pesski popups
function popupRemover() {
removeJsonPaths(domainsToRemove, jsonPathsToRemove);
setInterval(() => {
const fullScreenButton = document.querySelector(".ytp-fullscreen-button");
const modalOverlay = document.querySelector("tp-yt-iron-overlay-backdrop");
const popup = document.querySelector(".style-scope ytd-enforcement-message-view-model");
const popupButton = document.getElementById("dismiss-button");
// const popupButton2 = document.getElementById("ytp-play-button ytp-button");
const video1 = document.querySelector("#movie_player > video.html5-main-video");
const video2 = document.querySelector("#movie_player > .html5-video-container > video");
const bodyStyle = document.body.style;
bodyStyle.setProperty('overflow-y', 'auto', 'important');
if (modalOverlay) {
modalOverlay.removeAttribute("opened");
modalOverlay.remove();
}
if (popup) {
if (debug) console.log("Remove Adblock Thing: Popup detected, removing...");
if(popupButton) popupButton.click();
// if(popupButton2) popupButton2.click();
popup.remove();
unpausedAfterSkip = 2;
fullScreenButton.dispatchEvent(mouseEvent);
setTimeout(() => {
fullScreenButton.dispatchEvent(mouseEvent);
}, 500);
if (debug) console.log("Remove Adblock Thing: Popup removed");
}
// Check if the video is paused after removing the popup
if (!unpausedAfterSkip > 0) return;
if (video1) {
// UnPause The Video
if (video1.paused) unPauseVideo();
else if (unpausedAfterSkip > 0) unpausedAfterSkip--;
}
if (video2) {
if (video2.paused) unPauseVideo();
else if (unpausedAfterSkip > 0) unpausedAfterSkip--;
}
}, 1000);
}
// undetected adblocker method
function addblocker()
{
setInterval(() =>
{
const skipBtn = document.querySelector('.videoAdUiSkipButton,.ytp-ad-skip-button');
const ad = [...document.querySelectorAll('.ad-showing')][0];
const sidAd = document.querySelector('ytd-action-companion-ad-renderer');
const displayAd = document.querySelector('div#root.style-scope.ytd-display-ad-renderer.yt-simple-endpoint');
const sparklesContainer = document.querySelector('div#sparkles-container.style-scope.ytd-promoted-sparkles-web-renderer');
const mainContainer = document.querySelector('div#main-container.style-scope.ytd-promoted-video-renderer');
const feedAd = document.querySelector('ytd-in-feed-ad-layout-renderer');
const mastheadAd = document.querySelector('.ytd-video-masthead-ad-v3-renderer');
const sponsor = document.querySelectorAll("div#player-ads.style-scope.ytd-watch-flexy, div#panels.style-scope.ytd-watch-flexy");
if (ad)
{
const video = document.querySelector('video');
video.playbackRate = 10;
video.volume = 0;
video.currentTime = video.duration;
skipBtn?.click();
}
sidAd?.remove();
displayAd?.remove();
sparklesContainer?.remove();
mainContainer?.remove();
feedAd?.remove();
mastheadAd?.remove();
sponsor?.forEach(element => element.remove());
}, 50)
}
// Unpause the video Works most of the time
function unPauseVideo()
{
// Simulate pressing the "k" key to unpause the video
document.dispatchEvent(keyEvent);
unpausedAfterSkip = 0;
if (debug) console.log("Remove Adblock Thing: Unpaused video using 'k' key");
}
function removeJsonPaths(domains, jsonPaths)
{
const currentDomain = window.location.hostname;
if (!domains.includes(currentDomain)) return;
jsonPaths.forEach(jsonPath =>{
const pathParts = jsonPath.split('.');
let obj = window;
for (const part of pathParts)
{
if (obj.hasOwnProperty(part))
{
obj = obj[part];
}
else
{
break;
}
}
obj = undefined;
});
}
// Observe and remove ads when new content is loaded dynamically
const observer = new MutationObserver(() =>
{
removeJsonPaths(domainsToRemove, jsonPathsToRemove);
});
})();
'정보, 리뷰 > ☆ IT_전자제품' 카테고리의 다른 글
| 티스토리 블로그 본문에서 본문 특정위치로 이동하는 링크 생성 (본문 중간으로 이동 링크 만들기) (1) | 2023.10.31 |
|---|---|
| 알리익스프레스 보조배터리 용량 사기 주의, Aliexpress Power Bank(external battery) Scam (1) | 2023.10.30 |
| 알리익스프레스 상품 검색이 안될때 (알리 제품검색 오류) (0) | 2023.10.02 |
| 크롬 우클릭 차단 해제_드래그 방지 풀기 (0) | 2022.10.26 |
| 11번가 앱 자동실행 관련 (스파이웨어, 애드웨어) (0) | 2020.12.02 |