특정 매개체를 기준으로 동일한 본문 내에서 이동 링크를 거는 방법입니다.
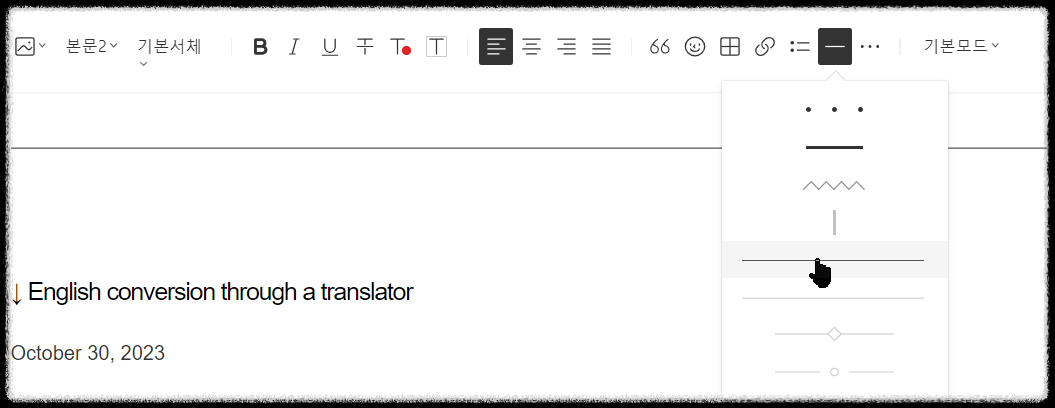
1. 도구에서 가로 줄을 생성한다
다른 요소(제목 등)를 이용해도 되지만 여기서는 라인으로 진행하겠습니다.

2. 작성 모드를 HTML로 변경한다

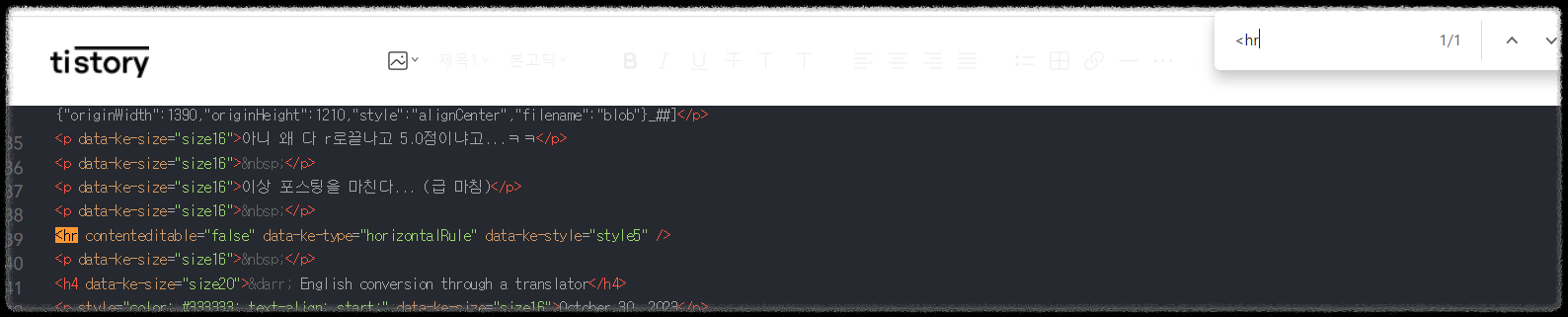
3. 컨트롤+F를 눌러 <hr 을 찾는다.
1번에서 생성한 가로줄의 위치를 찾는 과정입니다. <hr 을 검색합니다.

4. ID를 부여해준다
'hr'과 'contenteditable 사이에 [id="원하는문자"] 를 추가해줍니다. ID는 아무 글자나 해도 무방합니다. 이미 ID가 기입되어 있다면 그대로 사용하시면 됩니다. 아래 사진을 참고하세요.


5. 링크를 걸 문자를 찾아 ID와 연결시켜준다
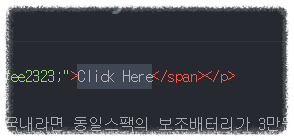
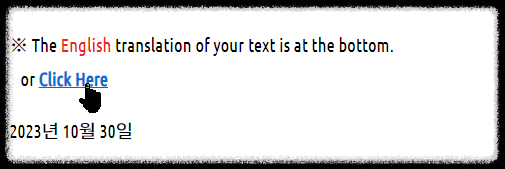
저의 경우 본문 상단의 Click Here라는 글자를 누르면 가로줄로 이동하게 만들것이기 때문에 Click Here를 찾았습니다.

해당 문자의 앞에는 <a href="#ID"> 를 추가하고 (#을붙여야함)
해당 문자의 뒤에는 </a> 를 추가합니다.

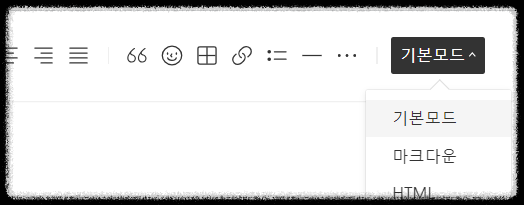
6. 편집기를 다시 기본모드로 바꿔준다

7. 해당 문자에 원하는 서식(진하게, 색깔 등)을 적용한다
보는사람이 발견해서 누르기 쉽도록 글자에 특징을 줍니다. 그 다음 '완료' 또는 저장 버튼을 눌러 글 작성을 종료합니다.

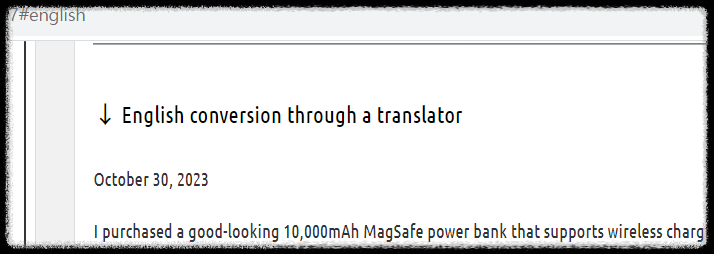
이제 위 링크를 누르니 아래 그림과 같이 가로선이 화면 맨 위로 오도록 위치가 이동됩니다.

이상 포스팅을 마칩니다.
Keyword : 본문 내에서 이동 링크, 본문간 링크, 글 안에서 이동 링크, 티스토리 위치이동 링크 방법, 블로그 본문 바로가기, 블로그 본문 점프
'리뷰_후기 > ☆ IT_전자제품' 카테고리의 다른 글
| 티스토리 블로그 포스팅 이벤트 소식 / 오블완 챌린지 1일 1포스팅 (0) | 2024.11.02 |
|---|---|
| 네이버 PC웹 다크모드 설정 / 네이버 크롬, 엣지 다크모드 (0) | 2024.08.28 |
| 알리익스프레스 보조배터리 용량 사기 주의, Aliexpress Power Bank(external battery) Scam (1) | 2023.10.30 |
| 유튜브가 광고차단을 차단하는것을 차단하는 방법 (1) | 2023.10.27 |
| 알리익스프레스 상품 검색이 안될때 (알리 제품검색 오류) (0) | 2023.10.02 |
